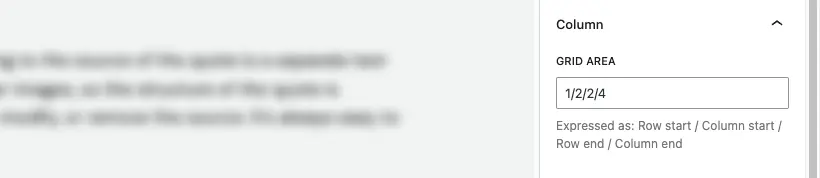
Grid area
The grid area control allows you to manually set the positioning and sizing of a column without necessarily using the area position mode. The syntax used follows the CSS specification expressed in: Row start / Column start / Row end / Column end

Need more help? Contact us
Updated