Background options
The controls labeled Background enable the customization of background decoration for blocks. To apply a background, simply choose a Background Type by clicking on the respective control.
Image Background

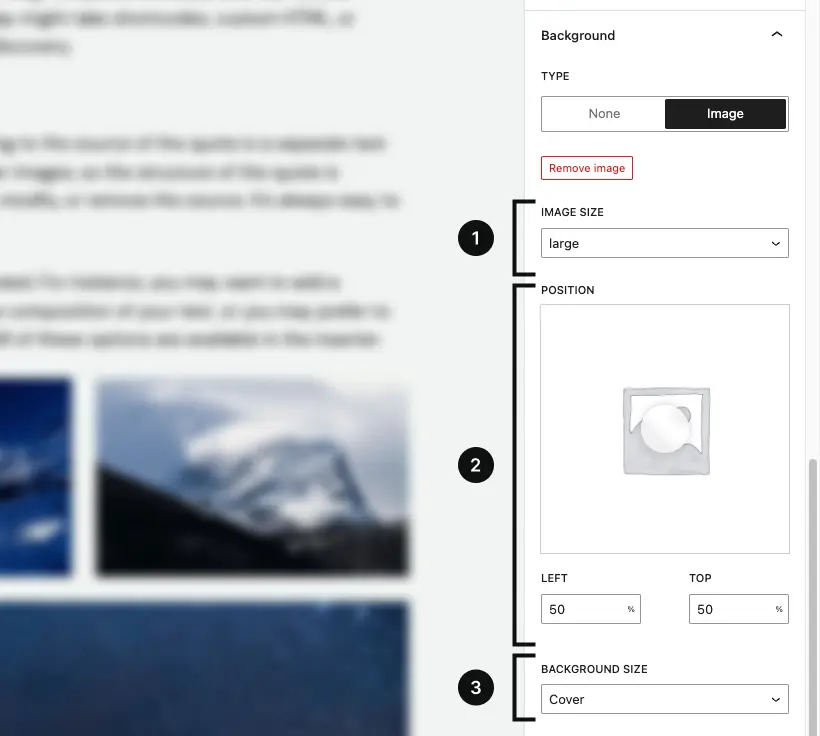
Image Size
The Image Size control facilitates the choice of the background image size for the block. The dropdown menu presents all the declared image sizes within the current theme.
Since the Background control is responsive, you can opt for various image sizes or even alternate source files based on different Media Queries.
Learn how to define additional image sizes.
Position
With the Background Position control, you can define the background image initial position. The position is expressed as a set of two percentages, compared to the left and top border of the container element.
Utilize the marker located on the background preview to drag and visually center your image. This action automatically adjusts the actual values for precise alignment.
Size
Through the Background Size control you can switch between two different values:
- Cover: scale the image, while preserving its intrinsic aspect ratio (if any), to the smallest size such that both its width and its height can completely cover the background positioning area.
- Contain: scale the image, while preserving its intrinsic aspect ratio (if any), to the largest size such that both its width and its height can fit inside the background positioning area.
Typically, background images are inserted as <img> tags in your page. However, in the Pro version of the plugin, you can opt to use the “Use as CSS background” feature. This choice results in the image being incorporated as a CSS background on the block element instead of using the default <img> tag.
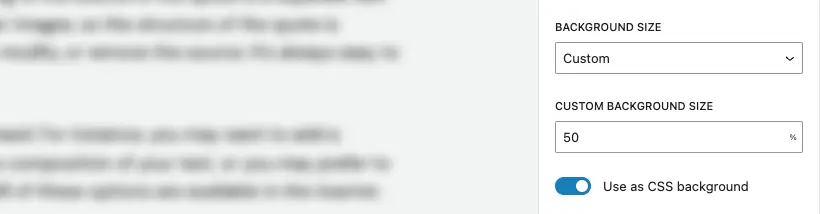
Size with CSS background
The pro version allows you to define a background in CSS using the ‘Behavior’ option.
This unlocks the Custom background size, essentially enabling you to specify custom dimensions.

Position
Utilizing the Background Position control allows you to specify the initial position of the background video. This position is indicated by a pair of percentages, relative to the left and top borders of the container element.
Utilize the marker located on the background preview to drag and visually center your image. This action automatically adjusts the actual values for precise alignment.
Behavior
When using background images, you can specify whether they should be inserted in page as <img> elements, or as CSS backgrounds.
By default, background images are rendered as image elements in page. If you wish to switch to a pure CSS background, you may use the “Use as CSS background” toggle and set it to active.
Image elements are sized through their object-fit CSS property, and thus reflect the “Background size” value that you may have customize for the background.
Need more help? Contact us
Updated