Mode
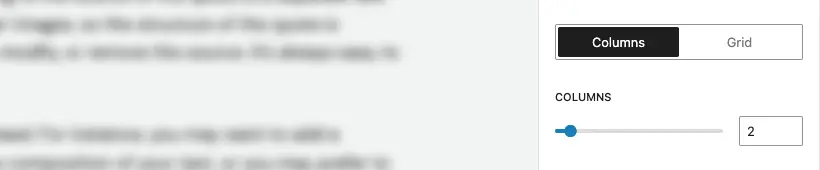
Columns
The Columns mode allows the definition of a structure of columns, upon which to arrange the individual Column blocks.

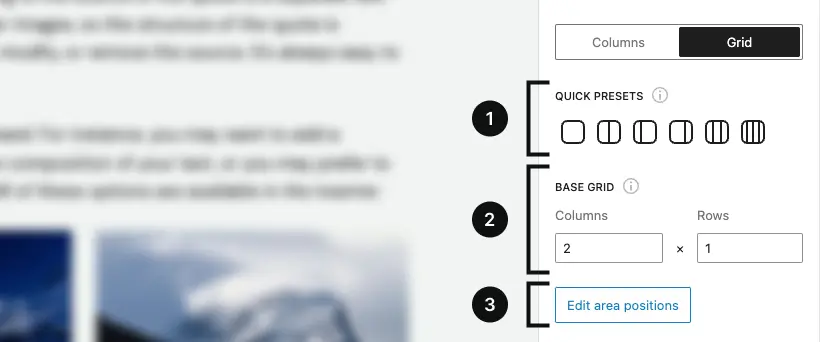
Grid
The Grid mode allows the definition of a structure of columns and rows, upon which to arrange the individual Column blocks.

Quick Presets
Presets are a quick way to change the layout structure. By clicking on a preset button, elements will be arranged accordingly: for example, clicking on the 4-columns button, will arrange Column blocks on a 4-columns grid.
If you have more than four Column blocks, the extra blocks will be placed on a new row that will be automatically created: in fact, clicking on a preset button will effectively change the values of the Base Grid, as well as the coordinates and dimensions of each Column block.
If you’re editing contents in a Media Query different than the Base query, keep in mind that applying a preset will also enable the custom override state.
Base Grid
With the Base Grid control you are able to precisely design a grid layout, specific to each Media Query defined in the Settings, picking custom values for columns and rows.
Area positions
By clicking on “edit area positions” button you can alter the dimensioning and positioning of each individual Column block, within the columns and rows boundaries defined by the Base Grid control.
When in Advanced Editing mode, you will be able to perform the following actions on each Column block:
- Drag blocks around in the grid.
- Resize blocks by dragging the handles on each side of the block.
In either case, blocks will snap automatically on the grid cells.
When dragging Column blocks, holding the shift key when releasing a Column block onto another of the same size, will automatically swap their positions.
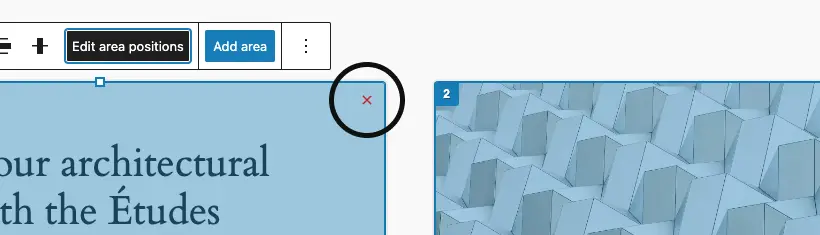
Remove an area
When editing area positions and there are multiple areas defined, it is possible to remove one area by clicking on the ‘x’ icon that appears in the top right corner when hovering over the area element.

Focus mode
In some cases, you may end up with two or more areas that overlap, making it difficult to interact with them. To address this issue, we have created two ways to edit areas in complex layouts:
-
Double-clicking on an area will enable “focus mode.” This means that the area, even if it’s underneath another area, will always be on top of the others, and its controls will take priority over the other areas.
-
Right-clicking on an area will display a dropdown menu that allows you to select which area to work with. You’ll notice that the area’s border becomes thicker, indicating that it is also in "focus mode.
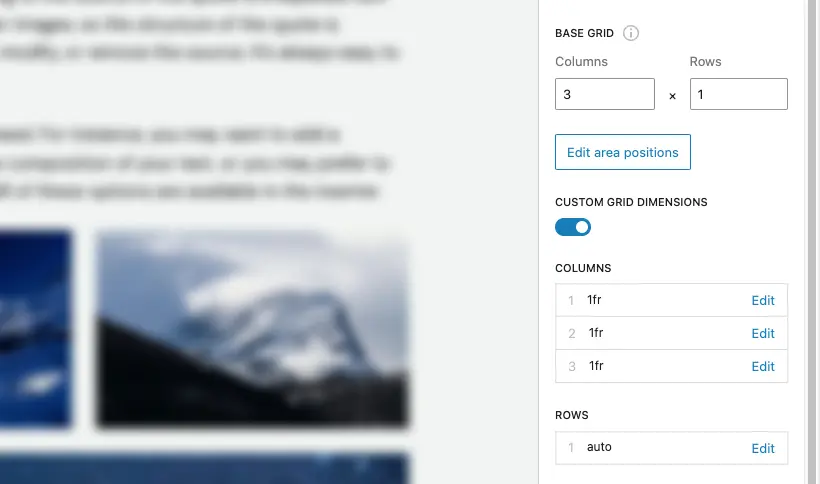
Custom grid
The “custom grid” option, available only in “grid” mode, allows you to manually set the size of each individual row or column, enabling the creation of more complex or asymmetrical layouts.

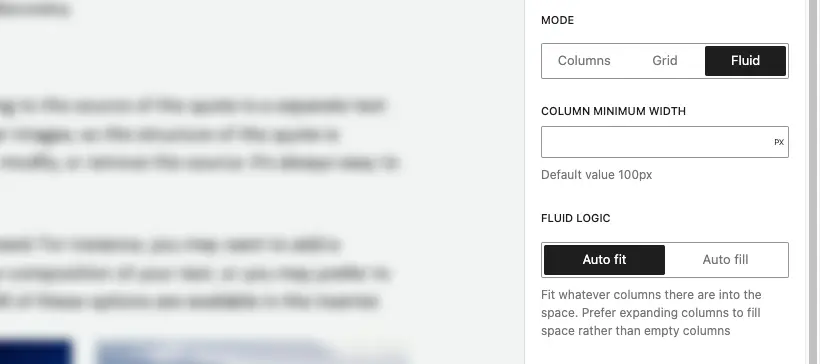
Fluid
The Fluid mode enables the definition of a column structure that is automatically generated based on a minimum width parameter (defaulting to 100px if left empty).
Fluid mode comes with two generation algorithms: “Auto fit” and “Auto fill”.
The Auto fit algorithm adjusts columns to fit the available space, prioritizing expanding columns to fill space rather than leaving them empty.
The Auto fill algorithm places as many columns as possible on a row, even if some of them are empty.

Need more help? Contact us
Updated