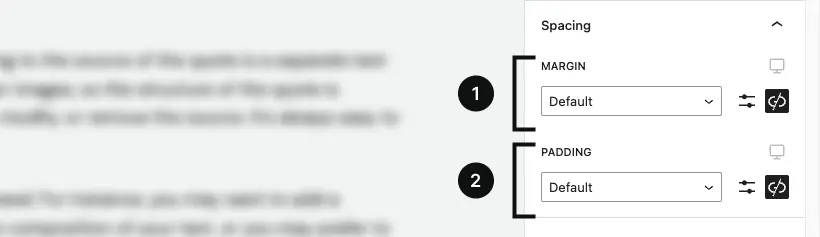
Single column spacing

Margin
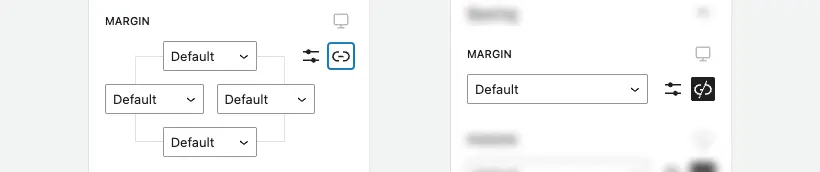
With the Margin control, you can change the space outside the Columns block content. The control works in two different ways:
- With one single margin input, to apply the same space to each of the four sides.
- With four different inputs, one specific to each side of the element.

Padding
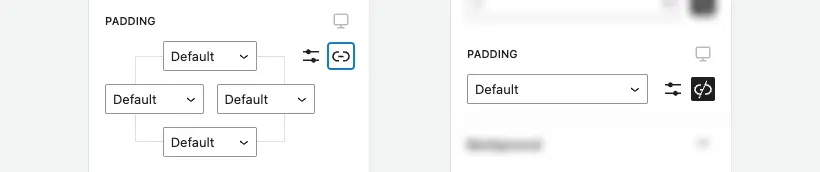
With the Padding control, you can change the space around the Columns block content. The control works in two different ways:
- With one single padding input, to apply the same space to each of the four sides.
- With four different inputs, one specific to each side of the element.

These controls supports Spacing.
Need more help? Contact us
Updated