Presets
Each Media Query can define a set of preset values to be applied automatically to all newly created Columns/Column blocks. By default, only Gap presets are managed by the plugin, but more will probably be added in the future.
You can view the available Presets by clicking on the edit icon of the respective Media Query.
By default, all presets will look grayed out, which means that for that specific aspect, no preset value is actually set, and the Block Editor will simply add it as if it were blank.

For spacing values, for example, this means that newly inserted blocks will default to either “Default”, if the current theme declares a fluid spacing scale, or “1px” in all other cases.
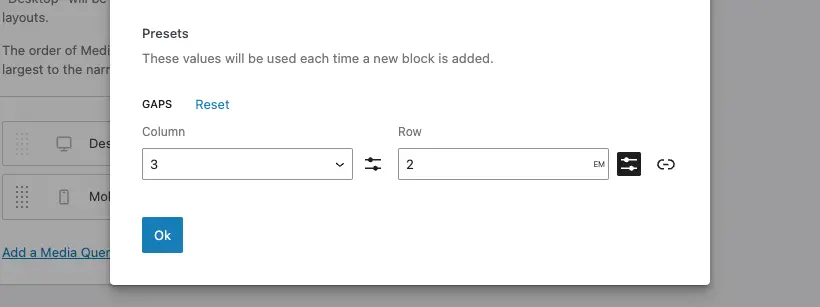
If you click on the “Edit” button of the preset, the fields will transition from disabled to editable, and the system will allow you to specify which preset to set for that particular feature. The controls that you’ll be working with are typically the same as the ones you may have already used in the Block Editor, so you’ll feel right at home.
Upon saving the preset and the settings, next time you will insert a Columns or Column block, those presets will be read and applied right from the get-go.

Need more help? Contact us
Updated