Overlay options
The Overlay controls allows to govern the overlay of blocks. To apply an overlay, you have to select a Overlay Type first, by clicking on the appropriate control.
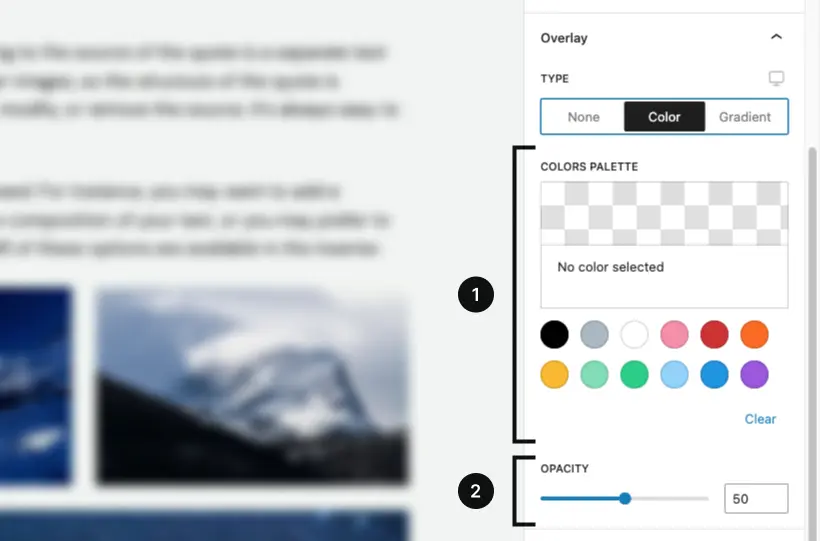
Color overlay

Color palette
The Color control allows you to choose a preset from a globally-defined colors via theme support or to define a custom one.
If you are not using a theme.json file to define colors, or if you need to customize the output of the color scheme in your project, you can utilize the advanced-columns.colors filter.
You can refer to the official ColorPalette field documentation for the data structure of colors.
To filter colors or gradients in your project, you need to create a JavaScript file and enqueue it in the admin area using the admin_enqueue_scripts hook. Then, in the file, use the wp.hooks.addFilter function to filter the data.
Color opacity
This control allows you to control the opacity of the overlay color relative to the rest of the page, with values ranging from 0 to 100.
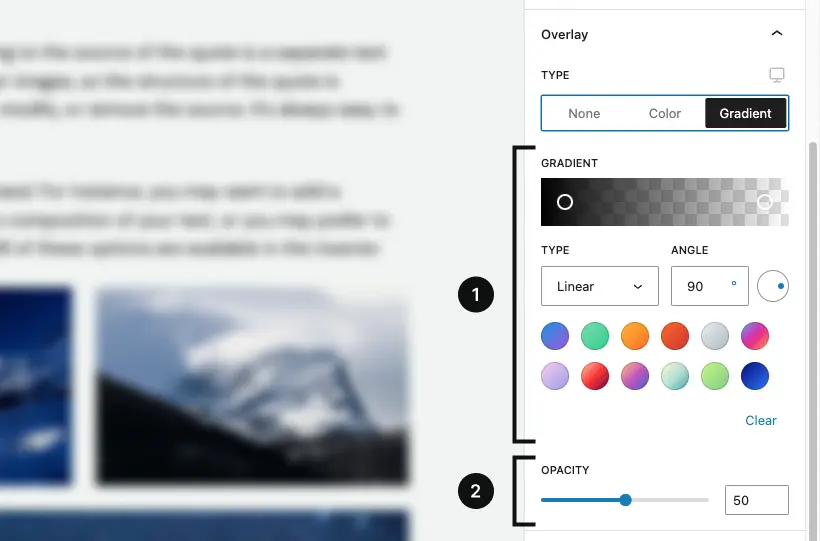
Color gradient

Gradient palette
The Gradient control allows you to choose a preset from a globally-defined gradients via theme support or to define a custom one.
Like colors, gradients can also be customized using the advanced-columns.gradients filter. Refer to the GradientPicker field documentation for the correct data structure.
Gradient opacity
This control allows you to control the opacity of the overlay gradient relative to the rest of the page, with values ranging from 0 to 100.
Need more help? Contact us
Updated